SKMtools, MaterialTools, ImageTools (材质贴图工具箱) v20240425
 插件作者:TIG
插件作者:TIG
当前版本:v20240425
发布时间:2024.04.25
适用版本:SketchUp 2016 – 2024
插件来源:http://sketchucation.com/forums/viewtopic.php?p=293677
这套插件既然号称工具箱就是包含了很多小功能,用来辅助开发、编辑 SketchUp 的 SKM 材质文件和直接插入动态图片等等。
首先是重头戏ImageAnimator (动画贴图器)。
看来Ruby高手们间的竞争也很激烈,继Sahi的Jpg_gif (动画图片组件)之后,TIG在他的材质贴图工具箱中也推出了这个功能相近的ImageAnimator (动画贴图器)。
它可以将同一目录下的帧序列图片在SketchUp中制作成动画贴图。
使用方法见视频:
中文讲解教学视频:
ImageTrimmer (镂空贴图自动描边工具)

这又是一个重量级的工具。
我们知道,当在SketchUp中导入一张带通道的PNG图片后,SketchUp可自动对图片的通道做透明显示,但是如果打开阴影的话,地面的阴影仍然显示方形。之前要解决这样的问题只能手工给组件描边,也有人通过PS导出AI格式再导入合成,但是这两种方法都比较麻烦。现在使用这个插件就能在SketchUp内部迎刃而解了。
使用方法:
首先导入一张PNG格式的图片,一定得是在PS中已经去掉底图并保留透明通道的图片。
先将SketchUp文件进行保存,然后在SU中选中图片,执行Tools > ImageTrimmer
接着ImageTrimmer会自动搜索透明区域的边界进而生成边界线,生成完后会提示你是否让组件站立显示;是否合并组件材质(合并之后的组件可以接受阴影);是否删除原始图片。
最后还会提示是否对生成的边界线进行简化,由于ImageTrimmer是根据像素的大小生成的边界,所以模型量可能会比较大,这里可输入1-10之间的数值,数值越大,边界就越简单,模型量就越小。
中文讲解教学视频:
Gifxtractor (GIF文件拆解器)
此功能可以将GIF格式的动画文件拆解成单个的PNG序列文件。
注意,此功能需要先下载安装Java才能保障顺利运行。
运行方法:例如有个test.gif文件需要拆解,将其复制到c:\temp目录下面,打开SketchUp,打开Ruby Console控制面板,在命令行里输入gifxtractor(“C:\\Temp\\My Test.gif”) 回车,程序会自动拆解test.gif文件,并在c:\temp目录下建立一个test目录,将拆解好的png序列文件放在该文件夹下。
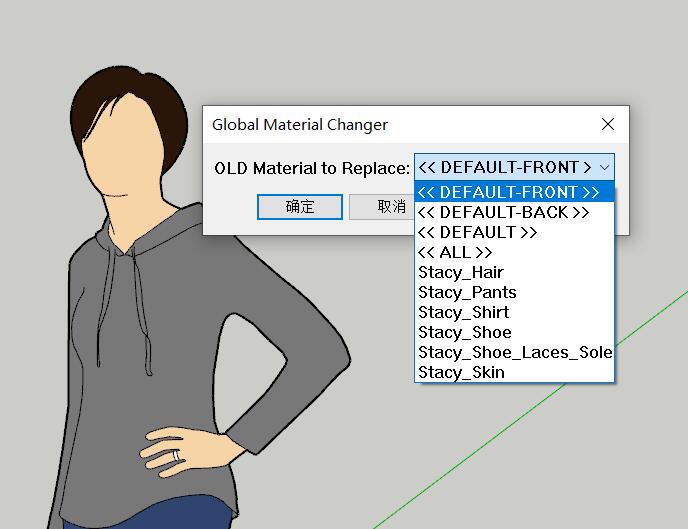
SKMtools (SKM工具)
具有可针对SKM文件进行导入、导出、制作缩略图等功能
以下是插件下载地址:
从百度网盘下载
























































有意思!但没什么实际用途!
楼上的 其实这个真的是神器!
有了这个XX,就不用费事扣路径了!
原来大家在没有此插之前,想去掉那个矩形阴影也都是没辙,嘿嘿!
ImageTrimmer我怎么用了一点反应也没有?
哦,好像是不支持中文路径
SU8中,导入PNG图片后,按说明操作ImageTrimmer (镂空贴图自动描边工具),没反应.求解答,谢谢.
使用的时候,会弹出解压包对话框,怎么回事??
用镂空工具也需要JAVA安装
用不了,装了JAVA也是用不了。有没有人成功用过
看来没有人成功过啊,
这位朋友,你实验成功了?
@北晓
没反应啊,有无成功的啊?
我也碰上了楼上各位说的问题,这么解决试试:保存文件到英文路径(最好是根目录),导进来的png图片对应的材质名称也要是英文的(最好只有英文字母),然后在运行,就成功了,不需要java环境
ImageTrimmer (镂空贴图自动描边工具) 镂空木有反应
ImageTrimmer (镂空贴图自动描边工具)进行时,跳出压缩文件夹,su底部还显示making edges files,please wait。。。。可我wait了好久啥也没有啊,坑爹啊。。。。 👿
亲测:上述的选中图片使用image trimmer 没反应的是因为没有下载JAVA平台,下载Java平台即可使用。但是此插件用在比较复杂的图片,如PNG树木的抠图使用性较低,因为速度会很慢甚至会崩溃,即使是一台配置比较好的电脑。即使成功了也需要6分钟或者以上的时间去计算并且期间不能跳转到其他界面。
SketchUp 2015用户前来报告:
1、ImageTrimmer (镂空贴图自动描边工具)同样需要安装Java,http://www.java.com/zh_CN/download/manual.jsp,我的操作系统是32位的,所以安装了Windows 脱机 (32 位)的Java,28.3M。如果不安装Java,运行ImageTrimmer时会跳出一个压缩包对话框
2、中文路径、英文路径无所谓的
3、运行结果很不精细,对于一些边线复杂的PNG图,如树木,结果表现更差。就像一个用魔术棒去选择头发,锯齿很严重,还把一些发梢给删除了。
总结:我们很需要ImageTrimmer的功能,可惜ImageTrimmer能力太弱,如1楼所说,没什么实际用途。
显示动图有点意思,但没有什么用,而且无法导出
提取的文件打不开啊
请看插件安装方法