Angular Dimension 2 (角度标注) v6.2.2
 插件作者:slbaumgartner
插件作者:slbaumgartner
当前版本:6.2.2
发布时间:2025.03.24
插件来源:http://forums.sketchucation.com/viewtopic.php?f=323&t=42426
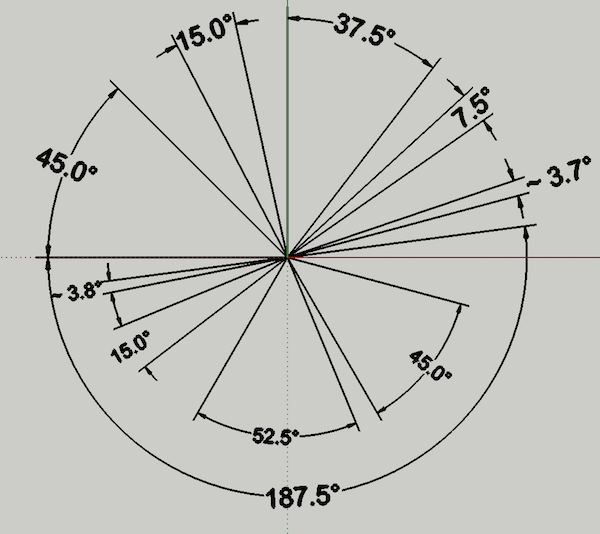
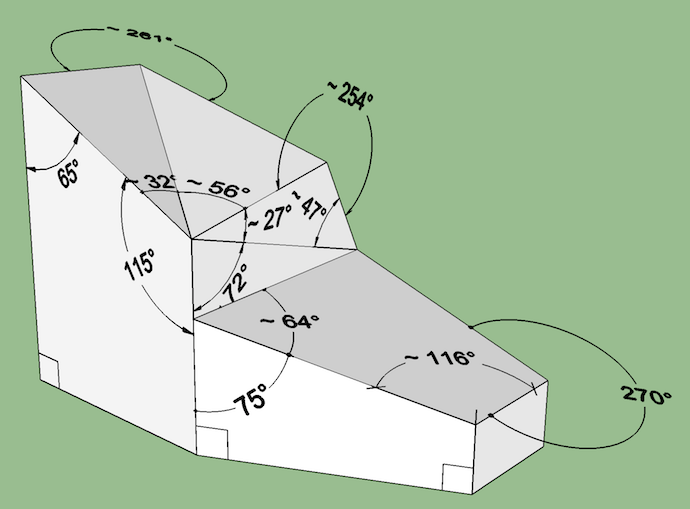
该插件可以在 SketchUp 模型中添加角度尺寸。它是 Steve Baumgartner 的 Angular Dimension v4 的一个重要更新。
与使用带有引导线的“面向我”的文本框来显示尺寸不同,这个版本将尺寸文本放置在被标注顶点的平面内。该插件会检测SketchUp是使用点还是逗号作为小数分隔符,并相应地调整设置和帮助对话框。
可选地,直角可以用一个正方形标记,尺寸为所选尺寸弧半径的1/3(任意选择)。
从v6.0开始,小角度现在以文本在内、箭头在外的方式更好地展示在尺寸线上。
在您添加尺寸的视图中,文本基本上是垂直放置的——即,其基线与水平线的角度小于45度,与顶点的角平分线成90度的倍数。
如果您希望工具连续使用时文本方向保持一致,请为所选视角设置一个或多个场景,并在相同视图中添加更多角度尺寸时返回该场景。

要使用这个插件,请从工具/Angular Dimension 2/绘制菜单启动它,或者从其自己的工具栏启动,或者通过分配并使用键盘快捷键——例如,如果您使用d表示(线性)尺寸,则可以使用{Shift}+D。如果工具栏不可见,请使用菜单视图/工具栏/Angular Dimension 2(Windows)或视图/工具面板/Angular Dimension 2(Mac)来显示它。它首先出现在屏幕的左上角,但可以移动或停靠在您希望的位置。
然后选择三个点来定义您想要标注的角度——首先在一个边缘上,然后是顶点,最后在另一个边缘上。在默认设置下,尺寸弧的半径将是第一个和第二个选择点之间的距离,但您可以在设置中覆盖此设置。
要在标注内角和外角之间切换,请按{Tab}键(Windows),或{Option/Alt}键(Mac)。
如果尺寸文本太大而无法放在尺寸线和箭头内,它将被放置在尺寸弧的外部。
每个尺寸都是作为一个组创建的,每个箭头和文本都有一个子组。
以下是插件下载地址:
























































这个在suapp里面已经有了,不过谢谢分享,但是这个标注出来看着更像角度标注
还好用,谢谢!
非常好用!谢谢提供。